项目介绍——NO.githubcode0054
一、系统介绍
本项目前后端分离
本项目分为管理员与普通用户两种角色
管理员角色包含以下功能:
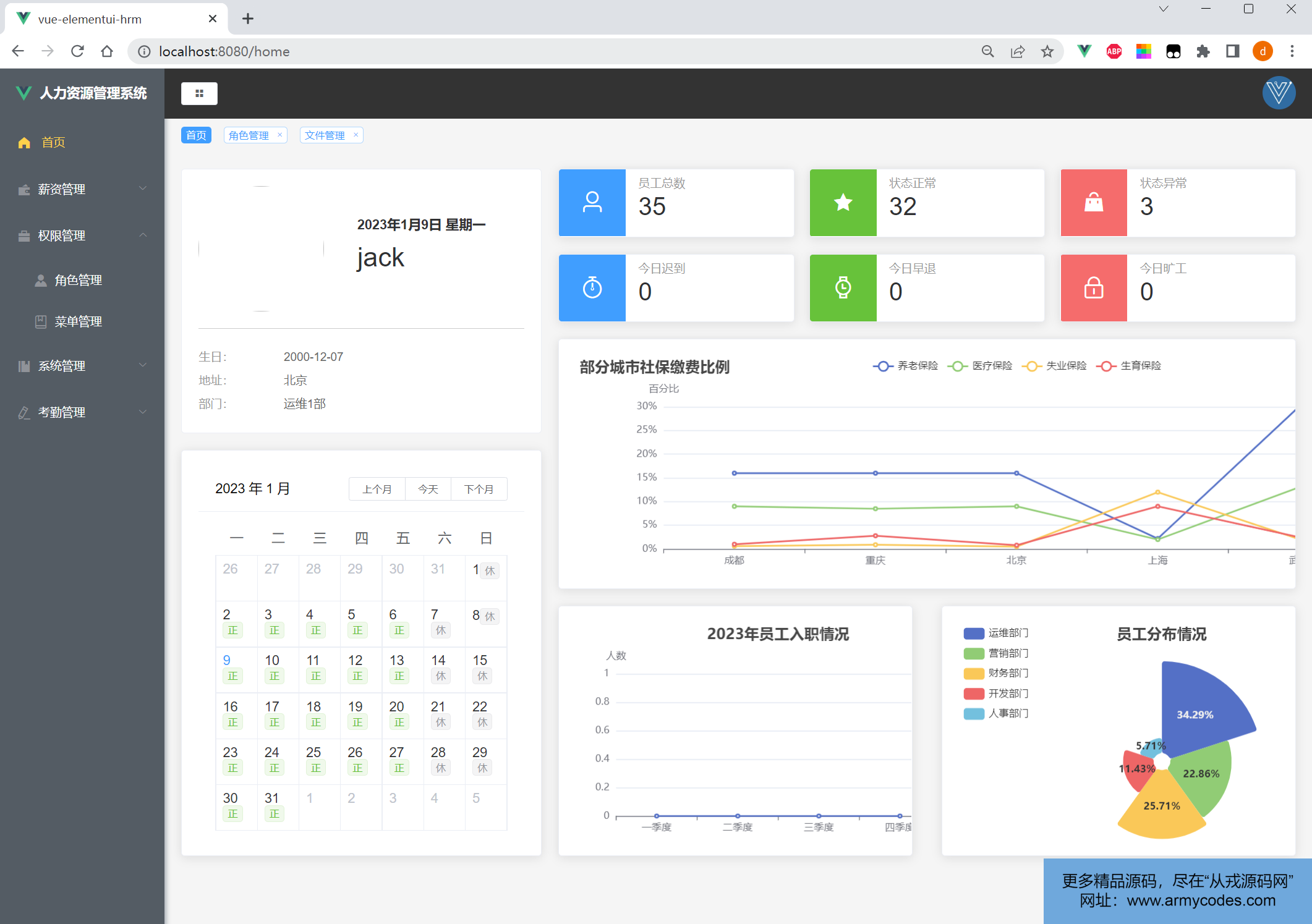
- 首页 Echarts图表,个人考勤、员工基本信息
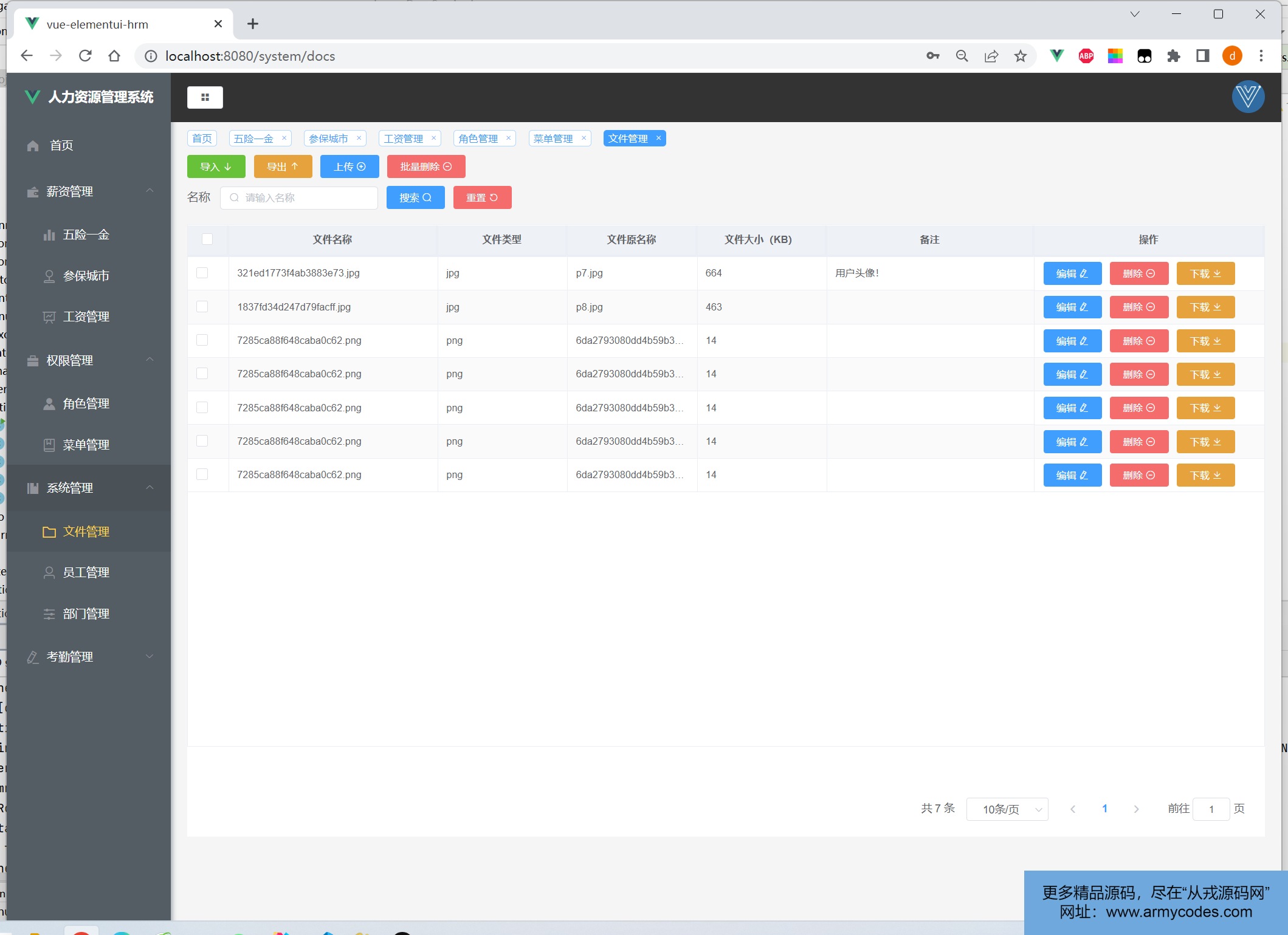
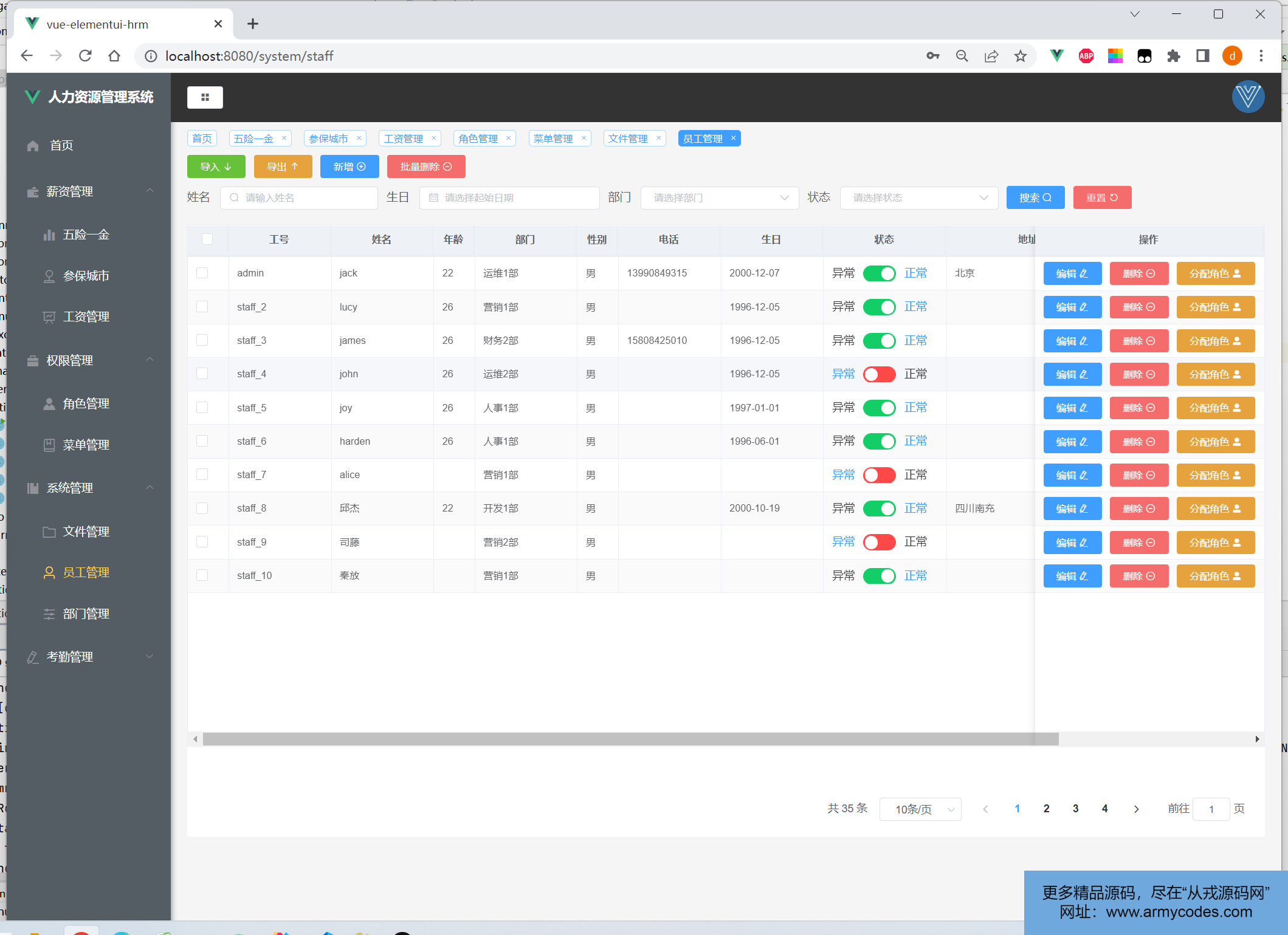
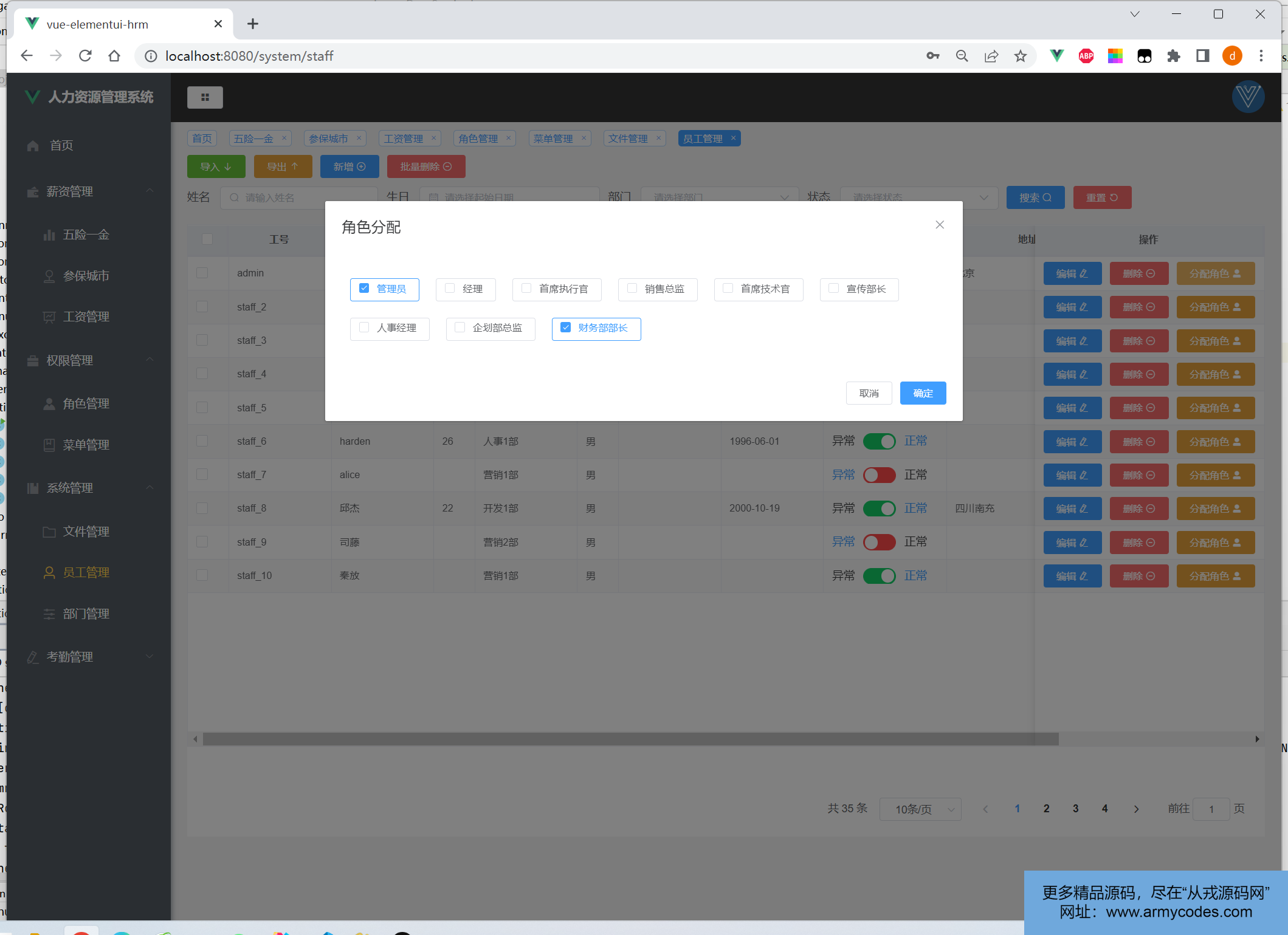
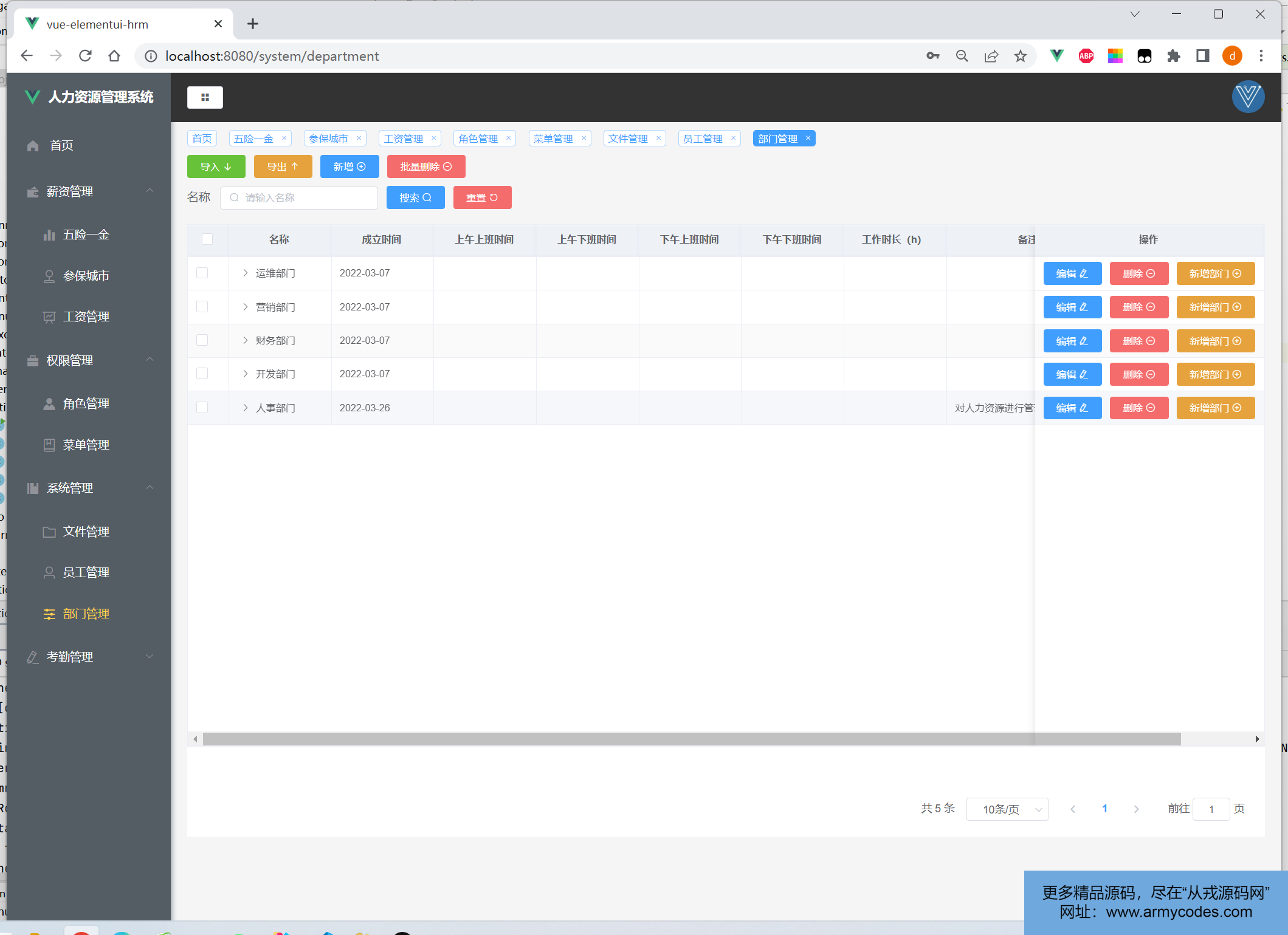
- 系统管理 文件管理,员工管理,部门管理,部门管理
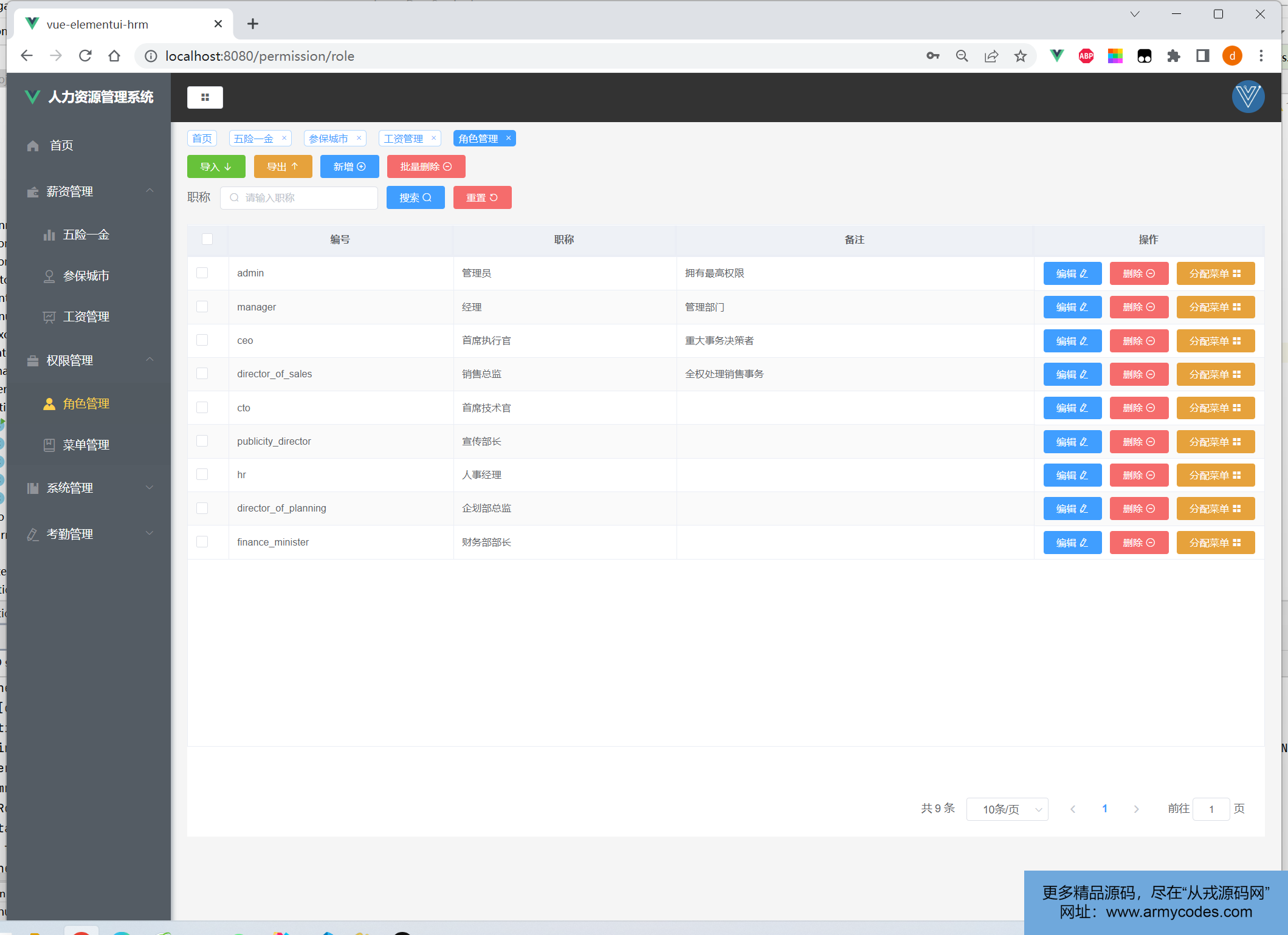
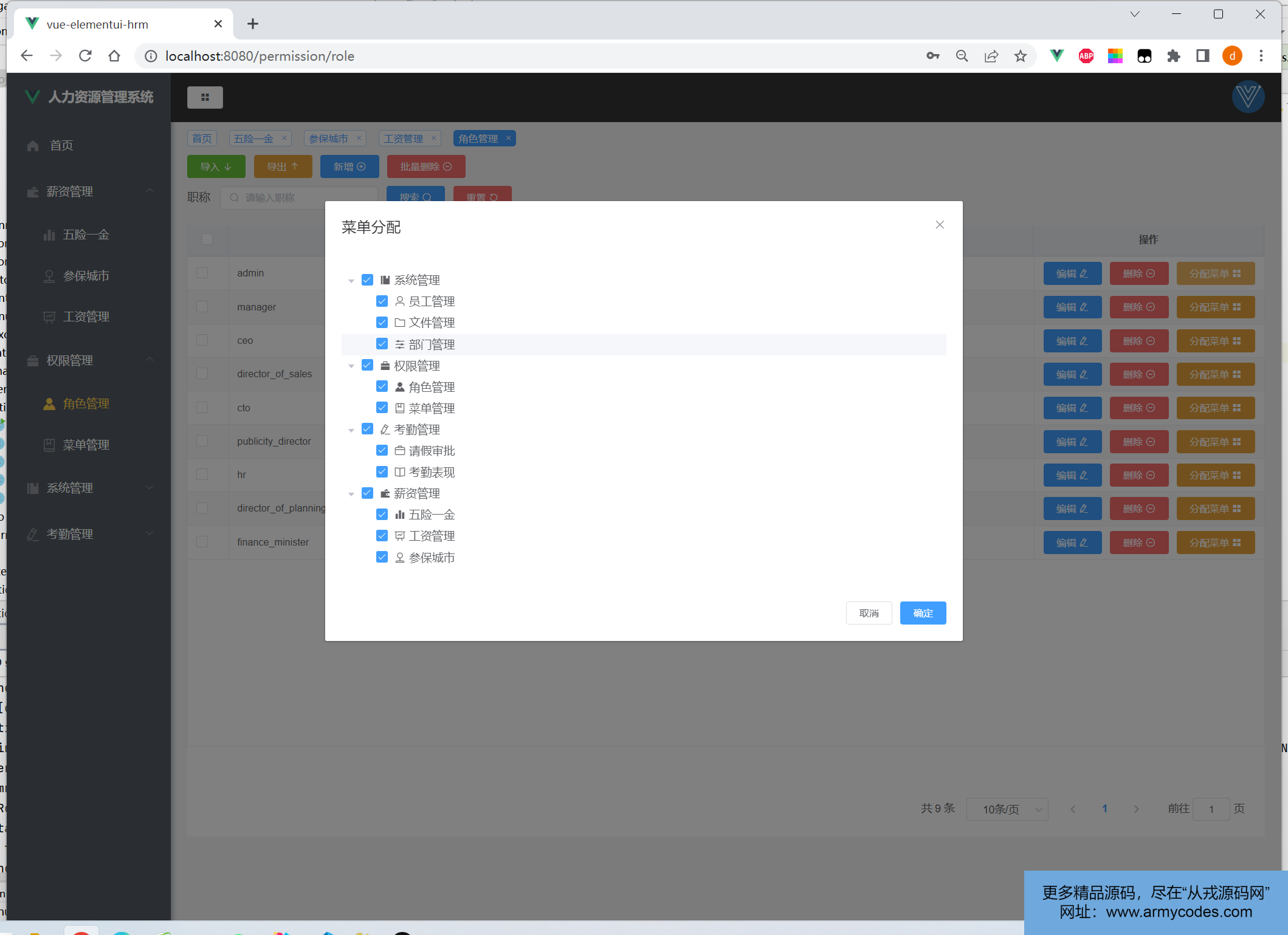
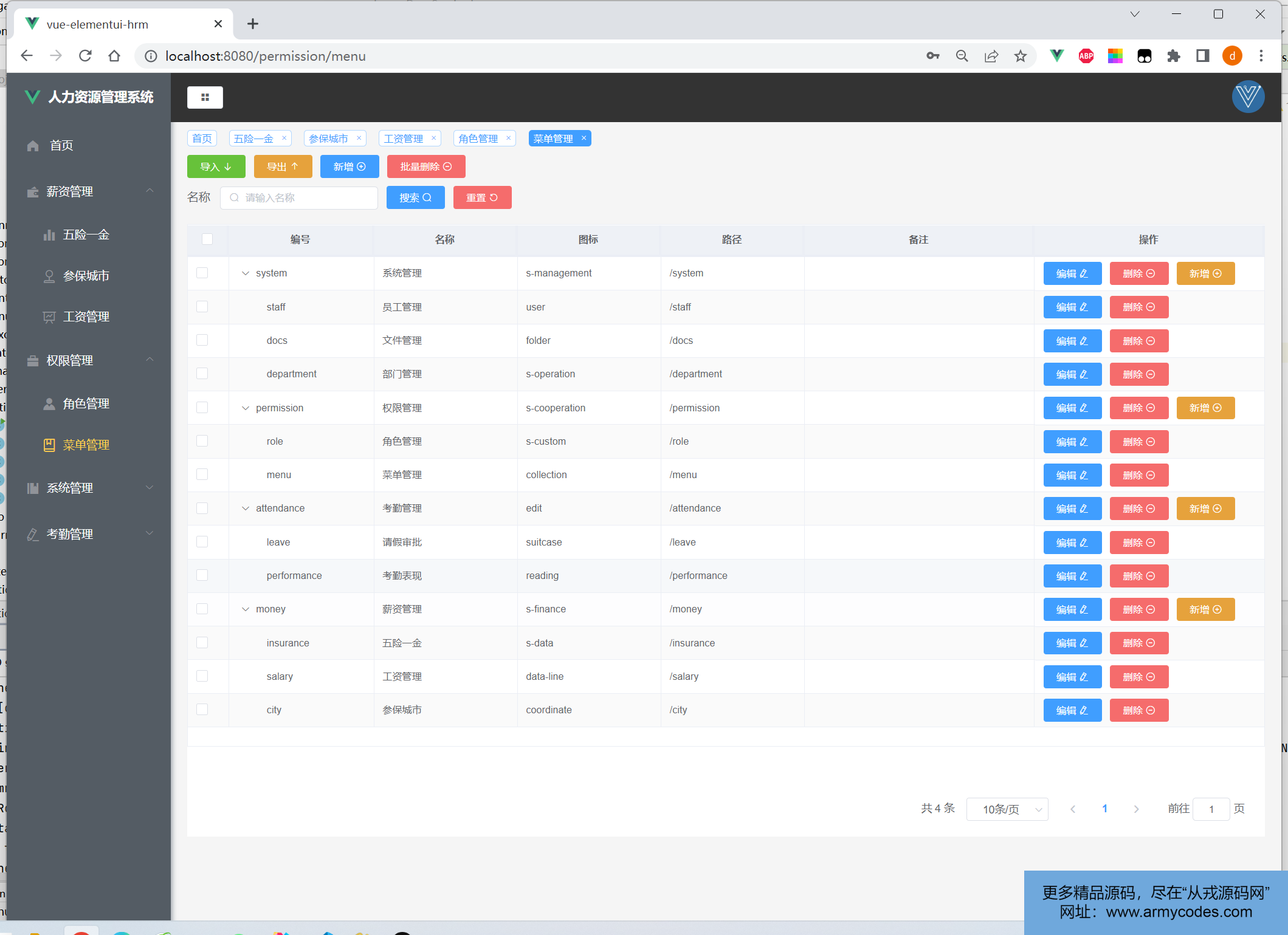
- 权限管理 角色管理,菜单管理
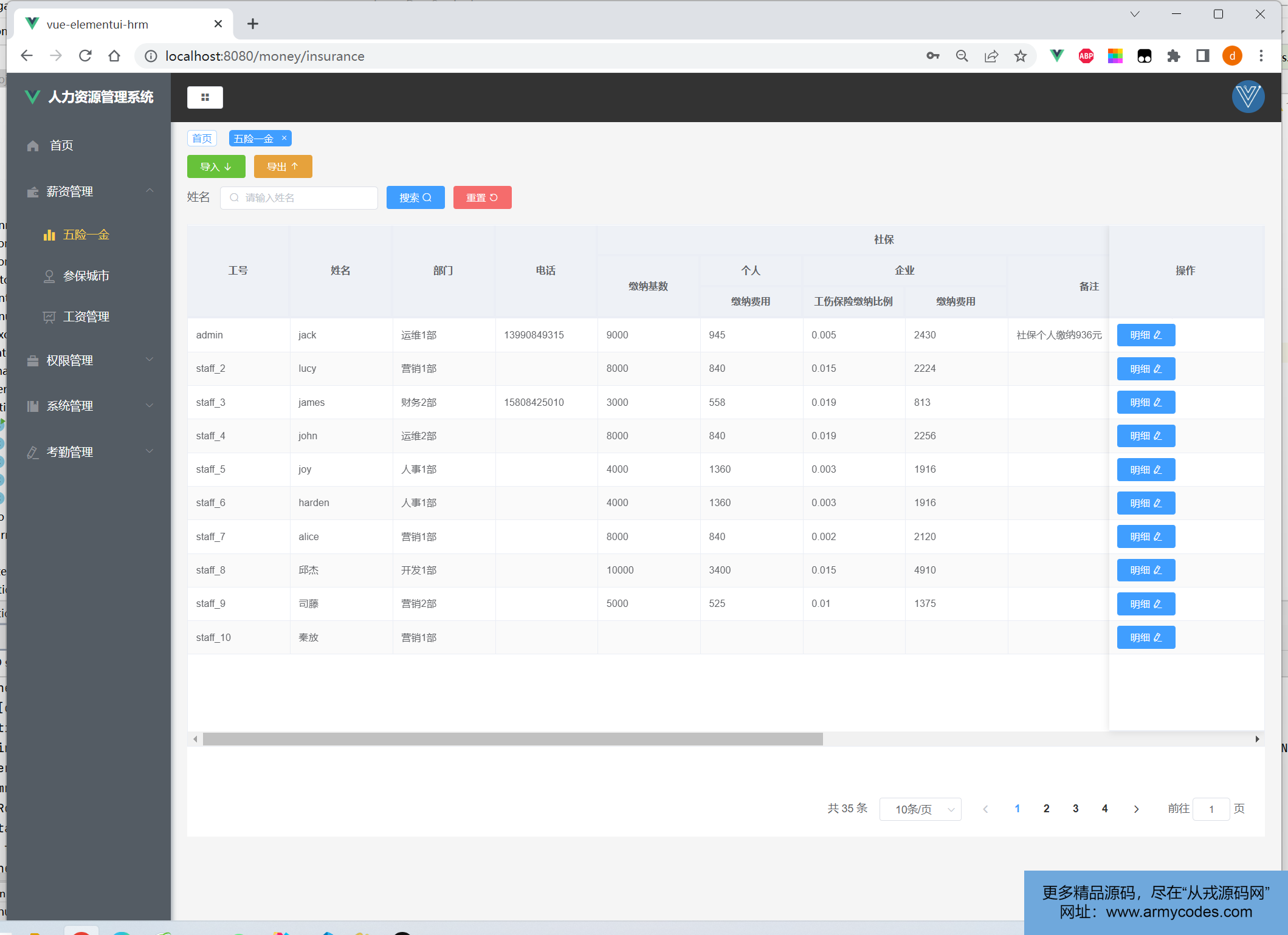
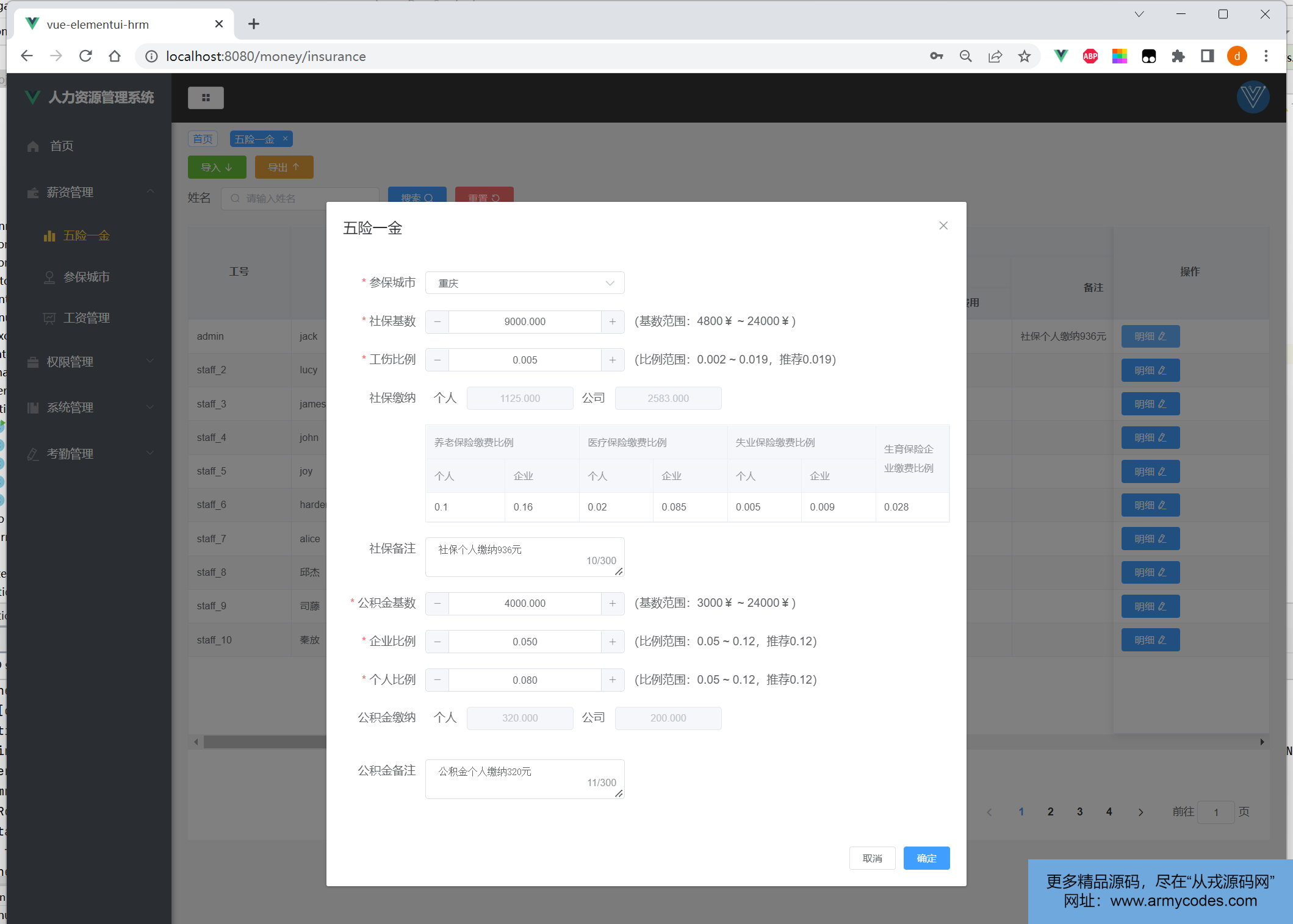
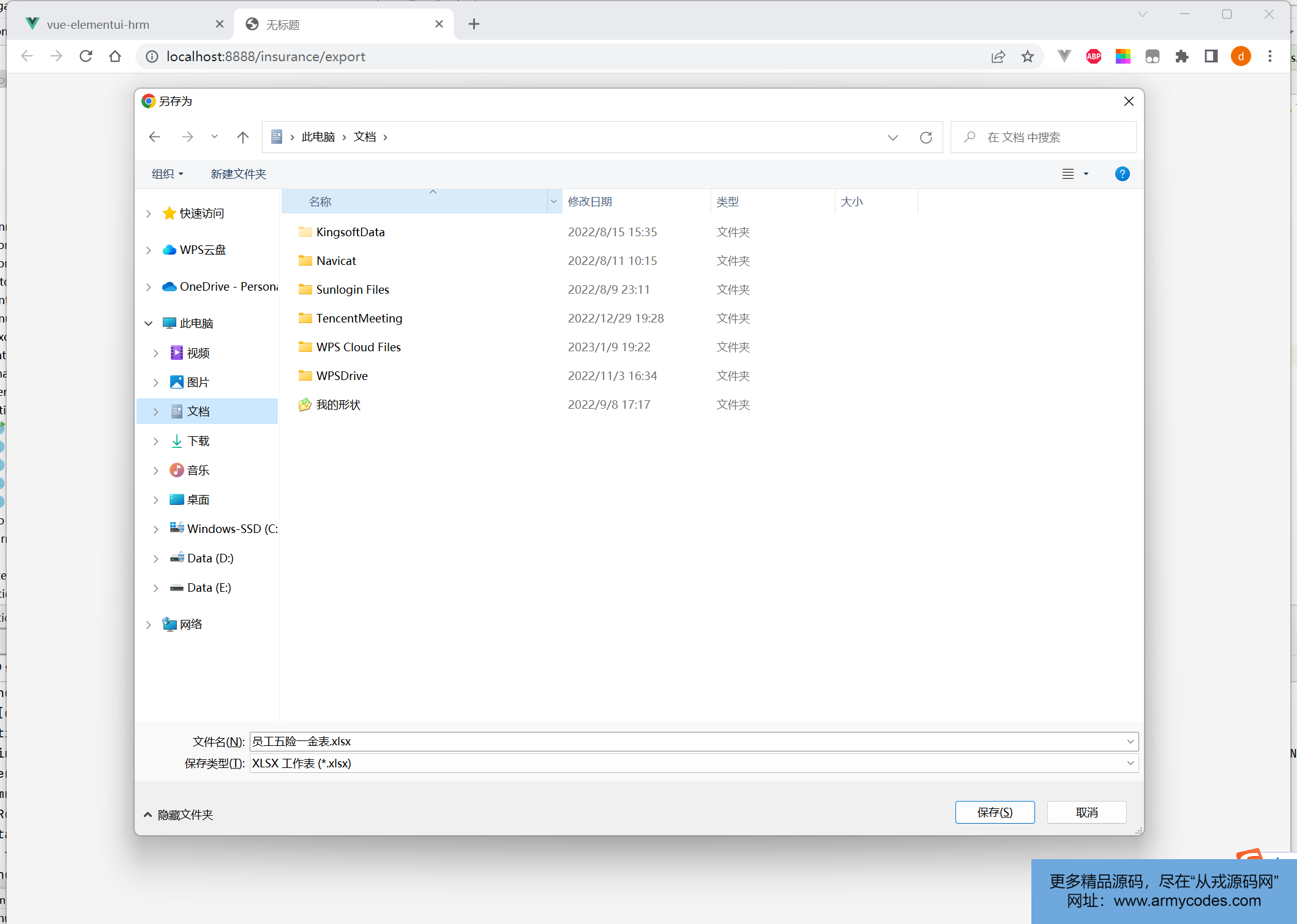
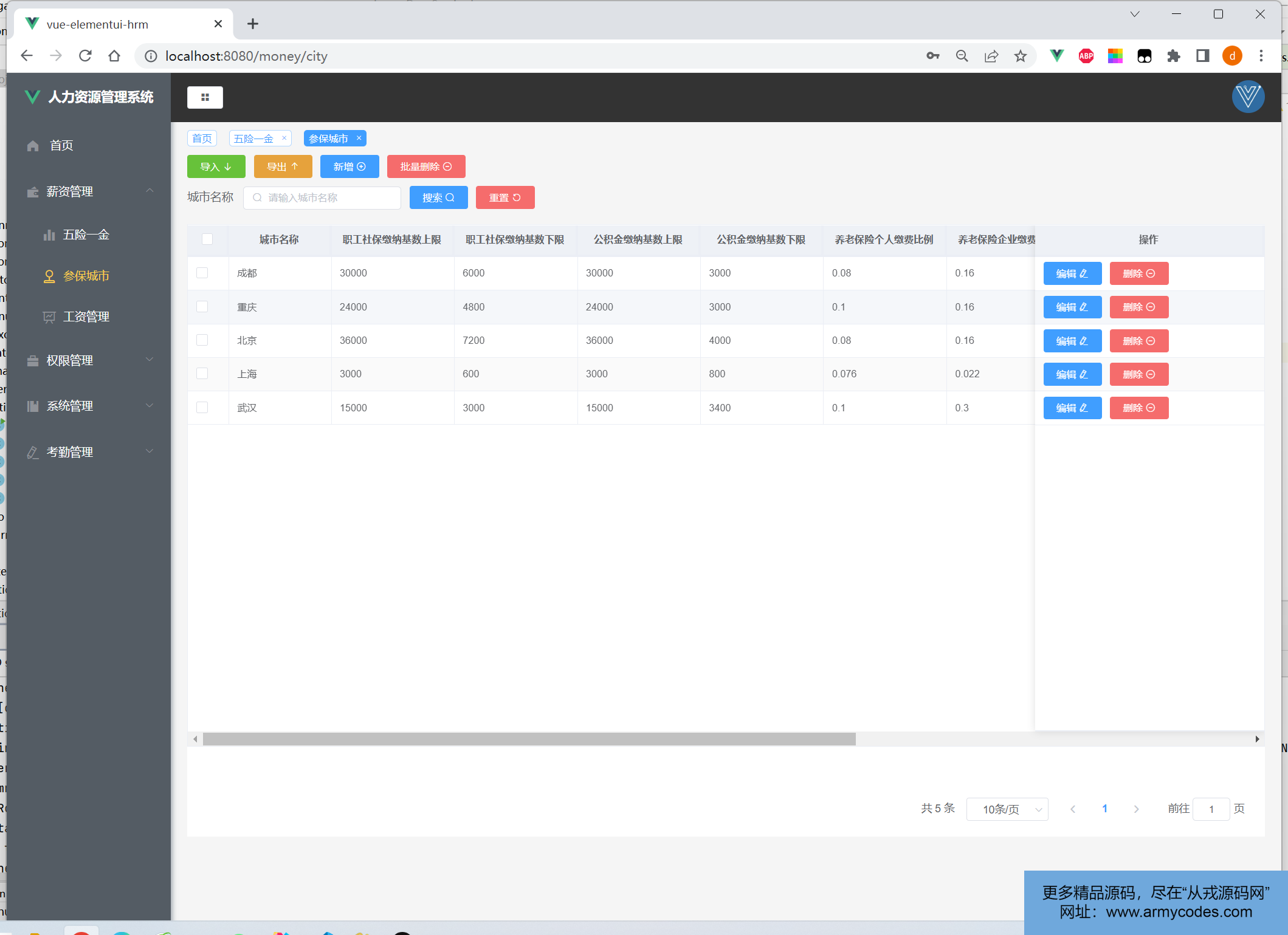
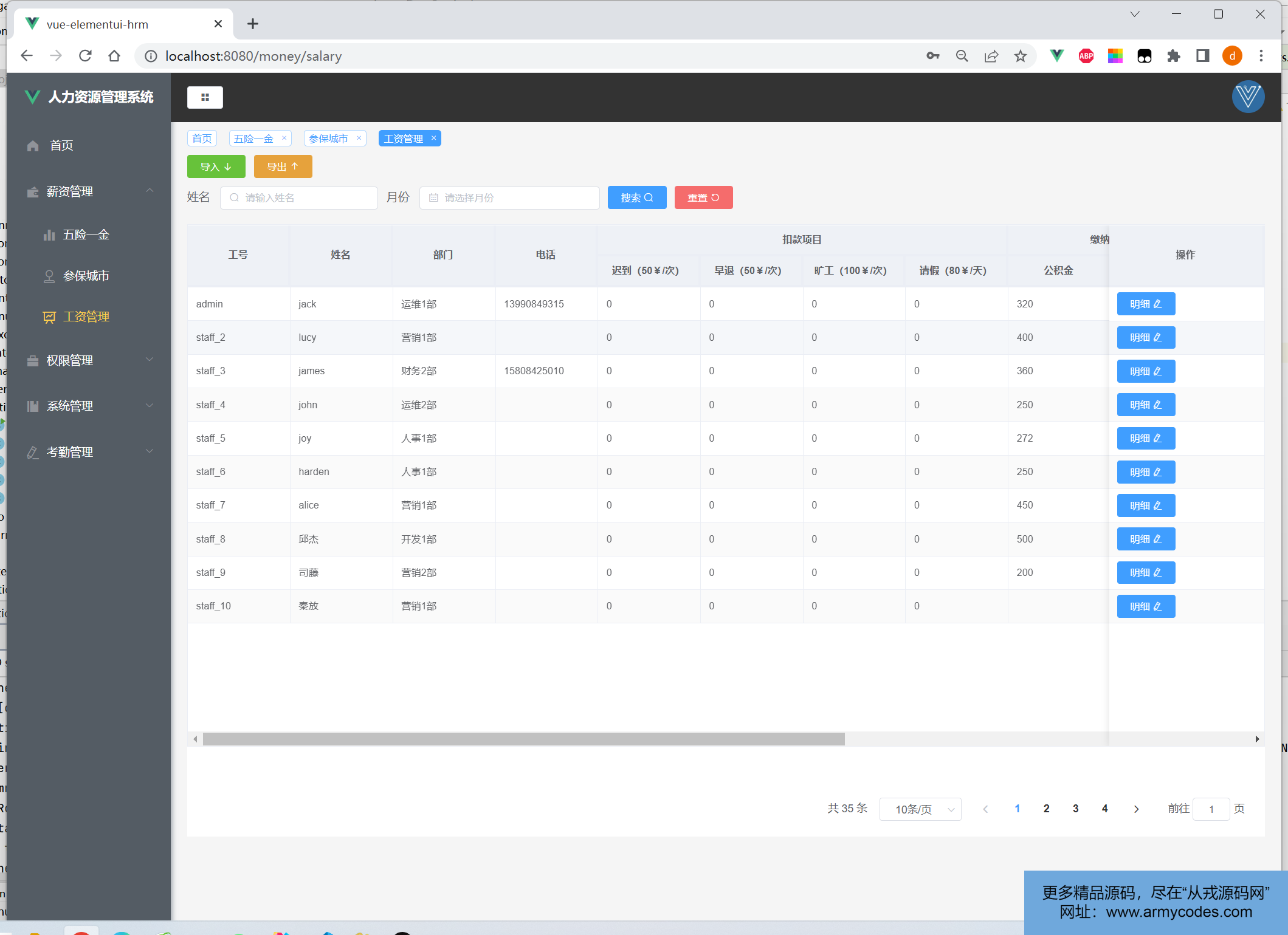
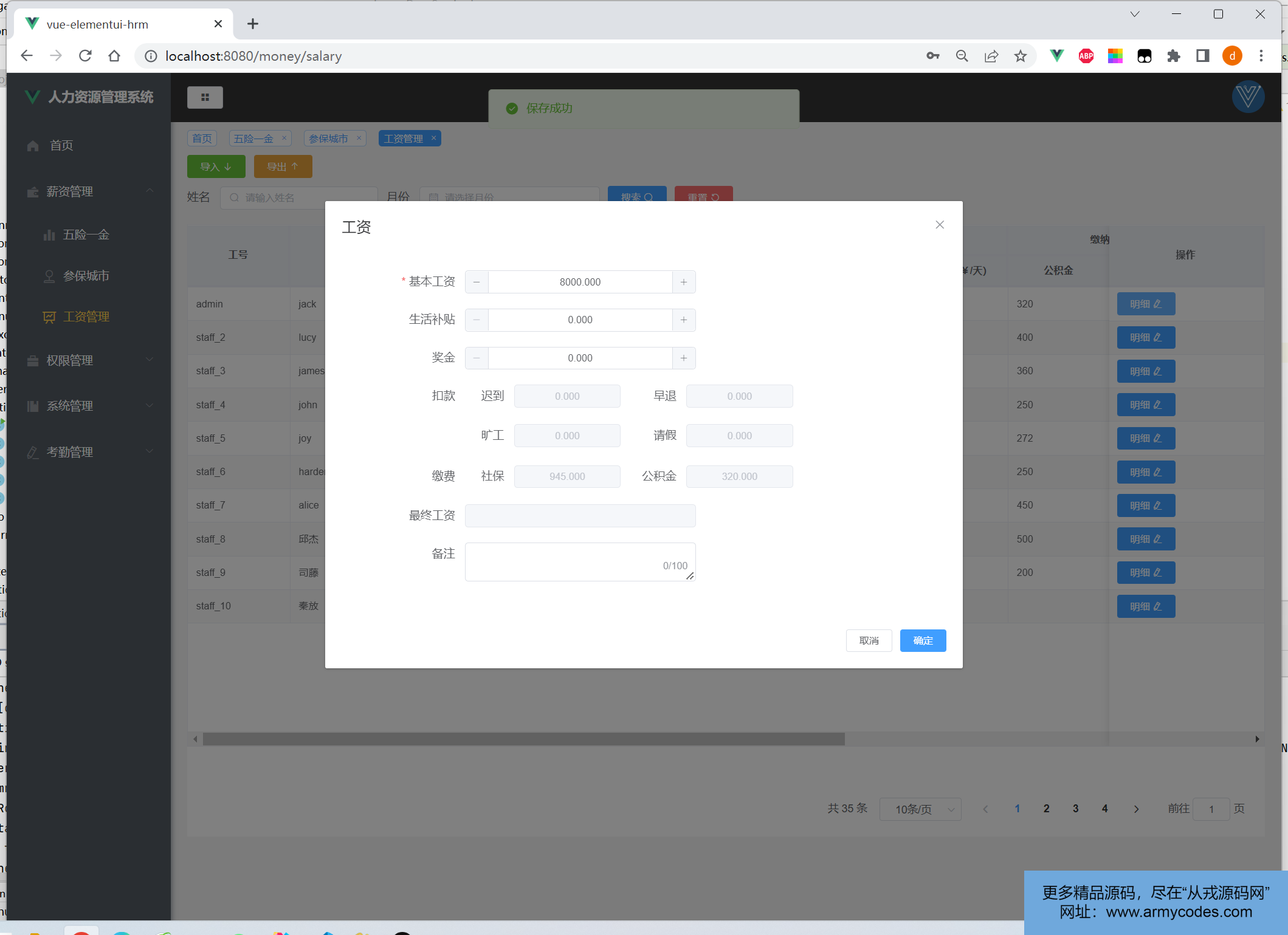
- 薪资管理 五险一金,参保城市,工资管理
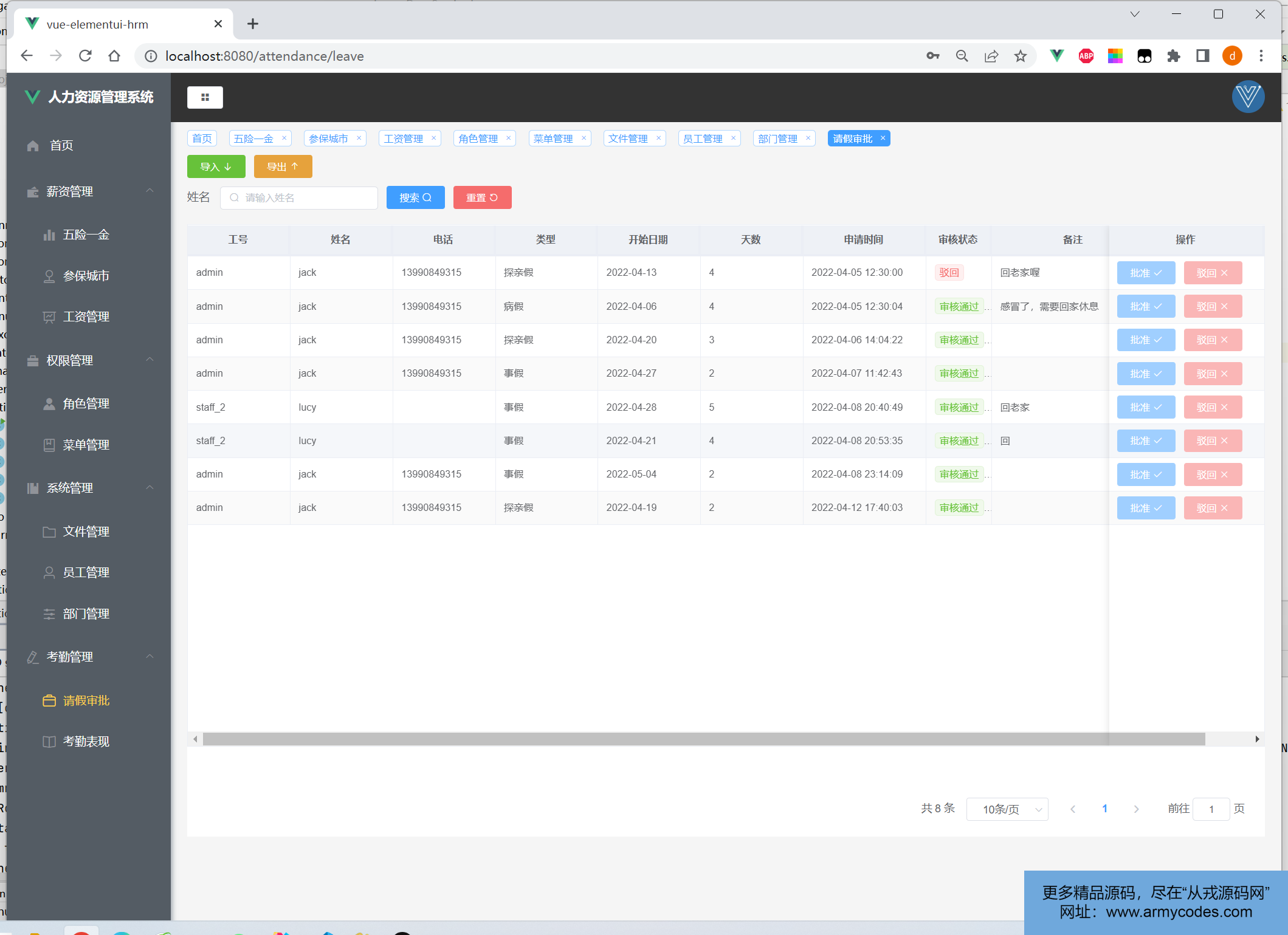
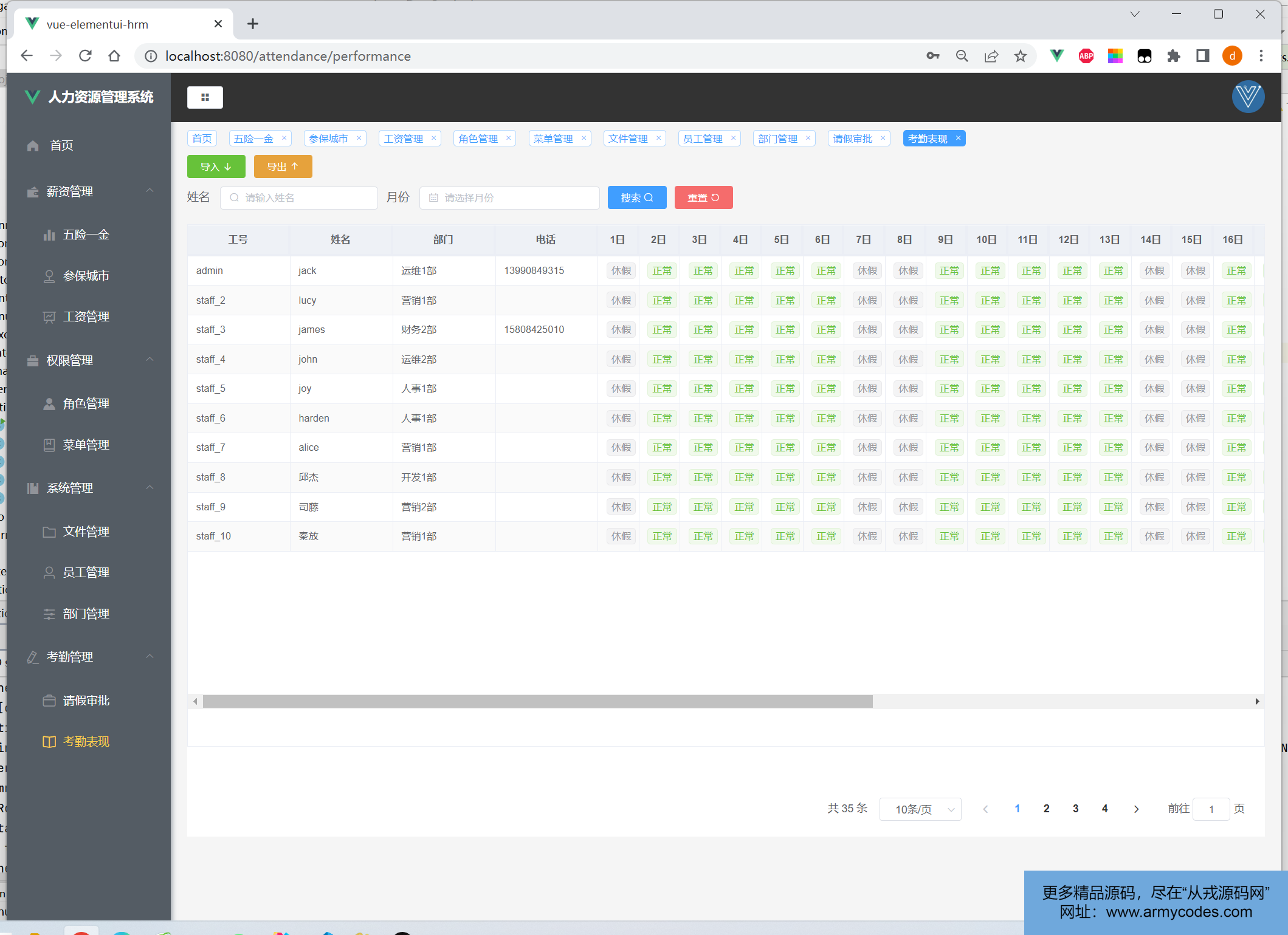
- 考勤管理 请假审批,考勤表现
用户角色包含以下功能:
- 个人信息 修改密码,修改个人信息
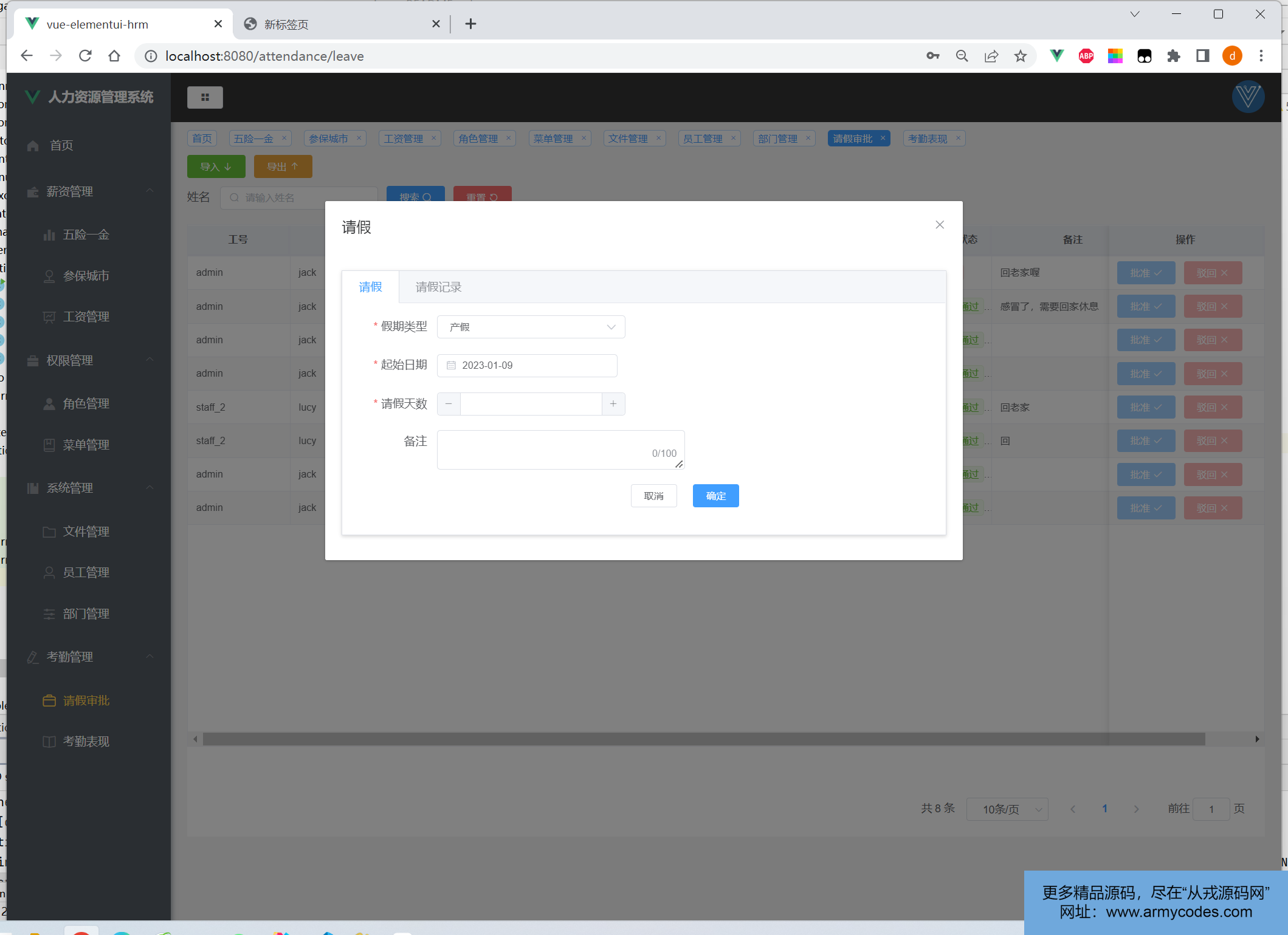
- 请假管理 请假申请
二、所用技术
-
前端技术栈
-
Vue、Axios、ElementUI、Vue-Router、Vuex、ECharts
-
后端技术栈
-
Spring Boot、JWT、MyBatis-Plus、MySQL、Hutool
三、环境介绍
基础环境 :IDEA/eclipse, JDK 1.8, Mysql5.7及以上,Node.js(14),Maven
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
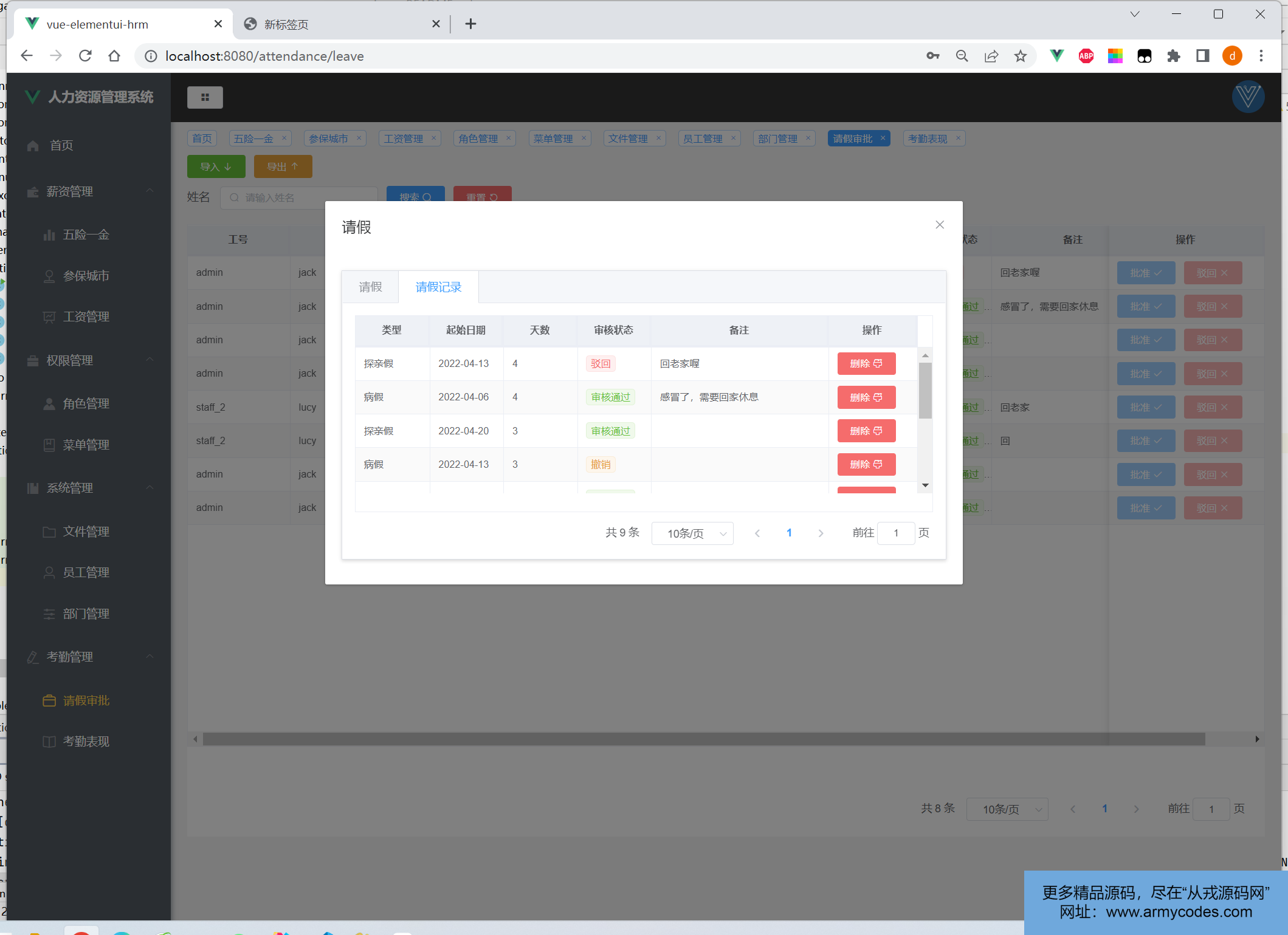
四、项目截图(单击查看大图)


















五、浏览地址
项目启动成功之后,访问:http://localhost:8080/login
管理员账号:admin 密码:12345 员工账号:staff_2 密码:12345
六、安装教程
项目配置
-
前端
在
.env文件中# 修改端口号,此端口号与在application.yml中配置的端口号相同 VUE_APP_PORT = 8888
-
后端
在
application.yml中进行相关的配置# 这是后端项目的运行端口,可自行修改 server: port: 8888 # 修改数据源,若MySql数据库版本较低,此处应该是com.mysql.jdbc.Driver driver-class-name: com.mysql.cj.jdbc.Driver # 因为此项目涉及到了文件上传与下载,此路径用来存储上传的文件。 files: upload: path: E:/project/idea/hrm/file/ # 修改为自己的路径
项目启动
-
新建数据库,将数据库文件执行
-
克隆代码到本地,在vue-elementui-hrm目录下
# 下载依赖 npm install # 启动 npm run serve
-
启动后端项目
-
项目启动成功之后,访问:http://localhost:8080/login
账号:admin 密码:12345
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。